 | World Gold
Gold, internet, fashion, health, beauty, electronics, pictures, tourism, landmarks States, automotive, education, treatment, mobile, software, women, men
|
| Top posting users this month | |
| Latest topics | » وظائف بالكويت مسابقة 2011 2012 للعمل بوزارة التربيه فى جميع التخصصات  Sun Feb 19, 2012 2:15 pm by محمد السعيد الجيوشي » مسابقة وزارة الاوقاف لسنة 2011 للعمل بوزارة الاوقاف والعمل بالمساجد عدد ( 3592 ) وظيفة عامل مسجد عدد ( 1993 ) وظيفة مؤذن مسجد من الدرجة السادسة والخامسة حرفية خدمات معاونة Fri Sep 23, 2011 11:57 pm by admin» العاب موبايل لعبة موبايل العاب للموبايل Thu Sep 22, 2011 11:54 pm by admin» العاب السباق للجيل الخامس العاب موبايل mobile-games Thu Sep 22, 2011 11:53 pm by admin» تحميل لعبة Ultimate Alien Pinball للجيل الخامس | العاب نوكيا الجيل الخامس 2011  Thu Sep 22, 2011 11:51 pm by admin» لعبة المغامرات سوبر ماريو super mario باللغه العربيه .. لجميع الاجهزه . لعبة المغامرات سوبر ماريو super mario باللغه العربيه .. لجميع الاجهزه . لعبة المغامرات سوبر ماريو super mario باللغه العربيه .. لجميع الاجهزه  Thu Sep 22, 2011 11:51 pm by admin» games gamesgames العاب ماك MAC 2011 Thu Sep 22, 2011 11:47 pm by admin» الماك الالعاب العاب ماك للماك العاب روعه رائعه من العاب الماك Thu Sep 22, 2011 11:46 pm by admin» العاب ماك مجموعة الماك من الالعاب المتنوعه  Thu Sep 22, 2011 11:44 pm by admin» العاب ماك جميع العاب الماك تجد مجمعه غالبية العاب الماك  Thu Sep 22, 2011 11:36 pm by admin» mobile gamesمركز ألعاب الماك مجموعة العاب مميزه للماك  Thu Sep 22, 2011 11:35 pm by admin» Games iPad 2011 Thu Sep 22, 2011 11:32 pm by admin» Games iPad : Fast Five the Movie: Official Game HD Thu Sep 22, 2011 11:31 pm by admin» Games iPad : Fast Five the Movie: Official Game HD Thu Sep 22, 2011 11:30 pm by admin» العاب ايباد مجموعة العاب ايباد العاب للايباد اخر موضه Games iPad Thu Sep 22, 2011 11:29 pm by admin |
| May 2024 | | Mon | Tue | Wed | Thu | Fri | Sat | Sun |
|---|
| | | 1 | 2 | 3 | 4 | 5 | | 6 | 7 | 8 | 9 | 10 | 11 | 12 | | 13 | 14 | 15 | 16 | 17 | 18 | 19 | | 20 | 21 | 22 | 23 | 24 | 25 | 26 | | 27 | 28 | 29 | 30 | 31 | | |  Calendar Calendar |
|
| Top posting users this week | |
| | | 30 Resources to Create Your Own Web 2.0 Site |  |
| | | Author | Message |
|---|
admin
Admin

Posts : 2302
Reputation : 0
Join date : 2010-12-20
Age : 46
 |  Subject: 30 Resources to Create Your Own Web 2.0 Site Subject: 30 Resources to Create Your Own Web 2.0 Site  Fri Apr 08, 2011 5:18 pm Fri Apr 08, 2011 5:18 pm | |
|
30 Resources to Create Your Own Web 2.0 Site
Not long ago, Mashable did a very cool roundup of 15 Online Graphics Generators – with a heavy emphasis on the Web 2.0 style. This post was inspired by that list – with no duplicates, and additional resources including pre-created images/logos, tutorials, WordPress Web 2.0 themes etc. And since it’s not exactly an original idea, I decided to double their 15.
Web 2.0 Inspiration
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Web2Logo.com – hundreds (thousands?) of current web 2.0 company logos
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">LogoTwo.com – another web 2.0 logo showcase – and you can rate them if you’re that bored
Web 2.0 Graphic Generators
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Post-it Note Generator – create “Post-It Note” style images

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">LogoCreatr – lots of templates and choices to create your own Web 2.0 Logo – just don’t forget to drop the vowels

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">BlogButton – by the same folks who created LogoCreator comes BlogButton

Web 2.0 DIY
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">How Web 2.0 Logos are drawn (Photoshop) – tutorial
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Creating Web 2.0 Graphics in The Gimp
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Web 2.0 Design and Style Guide

Pre-created Web 2.0 Images
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">utombox – web 2.0 icons in png and jpg

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">feedicons – feed (rss) icons in all colors and formats

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">photoshopit – free Web 2.0 PSD’s

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">bittbox – fading corner images

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">euphorish – date icons in png and psd

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">dezinerfolio – 9 web badges

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">axialis – 601 Objects (plus 500 derived symbols) – 256×256 PNG images with alpha channel & tutorials to use them

Web 2.0 Color Schemes and Fonts
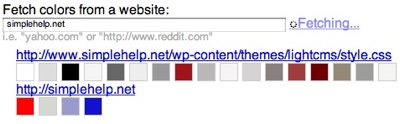
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Colr.org – fetch colors from a website, image, or pre-created schemes. Then edit till your hearts content.

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Great Fonts for Web 2.0
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Web 2.0 Colour Palettes
Web 2.0 Programming
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">GD is an open source code library for the dynamic creation of images by programmers. GD creates PNG, JPEG and GIF images, among other formats. GD is commonly used to generate charts, graphics, thumbnails, and most anything else, on the fly. While not restricted to use on the web, the most common applications of GD involve web site development.

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">DHTML/AJAX Tutorials
WordPress Web 2.0 Themes
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Socute and Sodelicious – two web 2.0 WP themes
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">RockinBlue – 2 column web 2.0 WP theme
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Rockin Web 2.0 – 3 column web 2.0 WP theme

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">BlueBorders 1.0 – 2 Column, widget ready, and features a dynamic menu which highlights depending on the page you’re on

Goofy/Useless
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Certifyr – create a web 2.0 certified/compliant button
AJAX
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Ajax file upload script

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Ajax file browser script

<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">Free AJAX scripts directory (and most appear to actually be free)
<LI style="PADDING-BOTTOM: 0px; BORDER-RIGHT-WIDTH: 0px; BACKGROUND-COLOR: transparent; MARGIN: 0px 0px 9px; PADDING-LEFT: 0px; OUTLINE-WIDTH: 0px; PADDING-RIGHT: 0px; BORDER-TOP-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; FONT-SIZE: 13px; VERTICAL-ALIGN: baseline; BORDER-LEFT-WIDTH: 0px; PADDING-TOP: 0px; background-origin: initial; background-clip: initial">How to get Google and AJAX to Play Nice
- 80 AJAX/JavaScript Solutions for Professional Coding
| |
|   | | | | 30 Resources to Create Your Own Web 2.0 Site |  |
|
Similar topics |  |
|
| | Permissions in this forum: | You cannot reply to topics in this forum
| |
| |
| |
|
